If you have any questions or dificulities manging your business website, just reach out to our Customer Success Managers!
One of the most used solutions to visualize Maps, Addresses and Geographic locations all around the Internet is the Google Maps service. It is a flexible and great tool that can be used for various purposes from showing up a standard map on the Websites to setting it up to show custom maps, pins on the map for specific locations (for example your Office location or even multiple office locations and custom addresses), it can provide travel routes and navigation, and much more.
All VEVS website solutions use Google Maps on the pages where a map is displayed and an address is located. According to the latest changes introduced by Google, to use Google Maps on your website, you need to obtain an API key in order to use and properly show up the Google Maps on your website.
How to obtain and set up Google Maps API key on your website
*Google offers $200 in free usage for Maps, Routes, and Places every month. For more information - check the Google Maps Pricing Info and Pricing Table.
Google Maps requires a special Google Maps browser key. Without this key, you cannot display Google Maps on your website. Before you can set this browser key in your VEVS Website you'll need to generate it. This tutorial will show you how to do that.
Generate a new API key
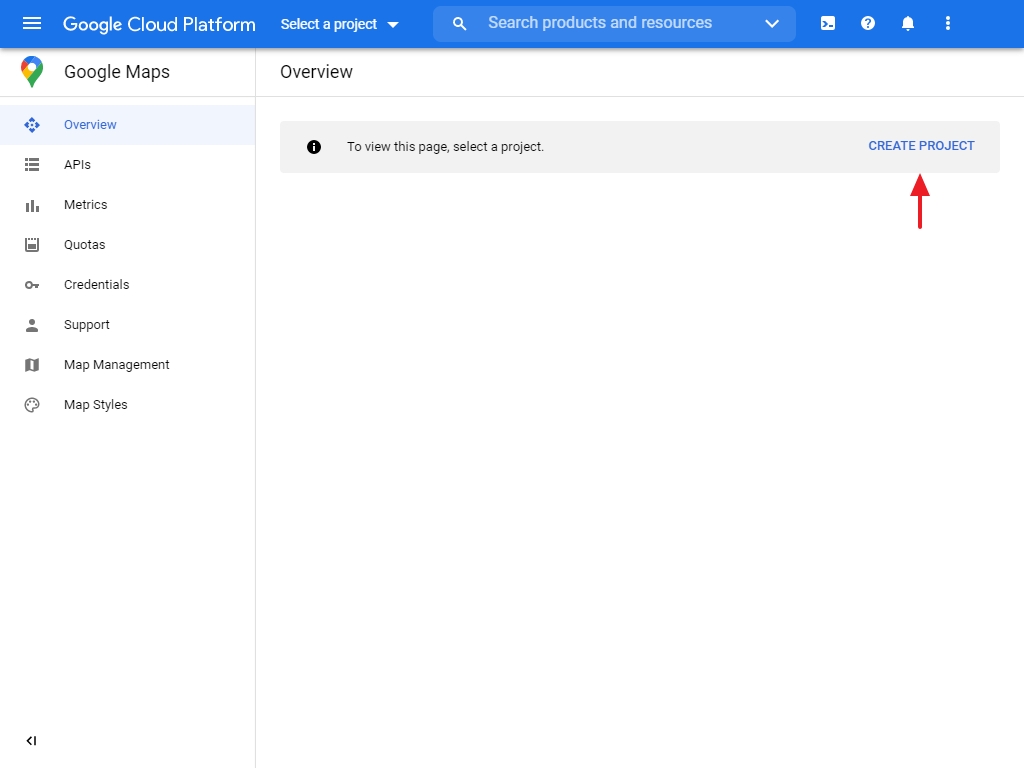
- Go to the Google Maps Platform
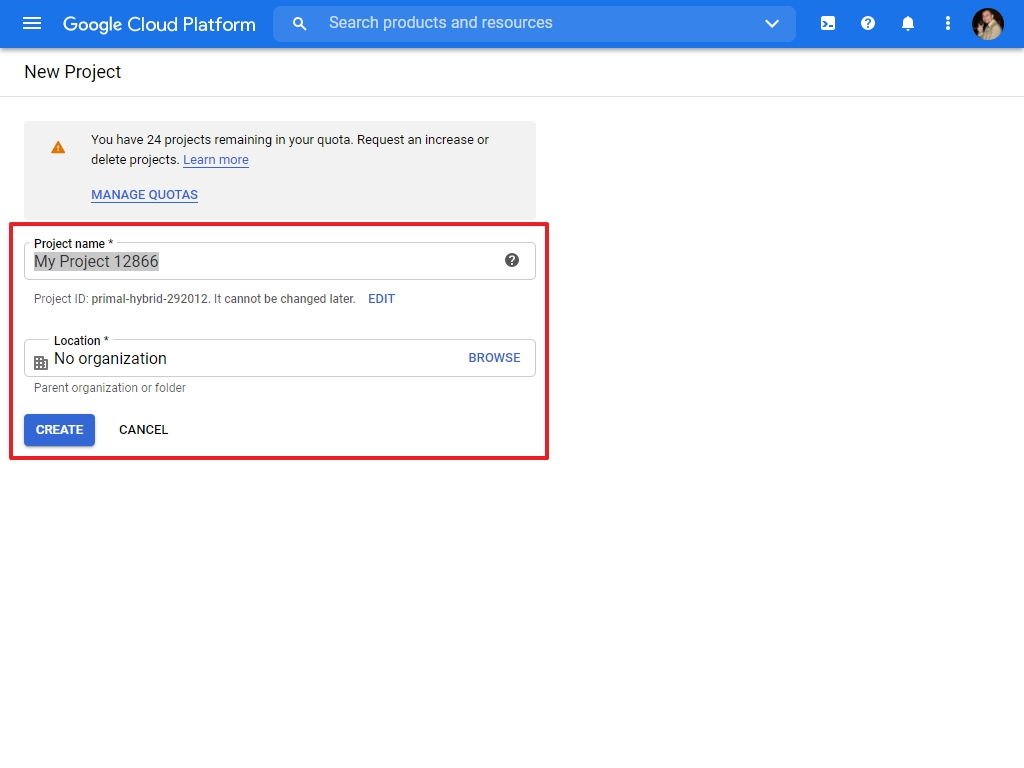
- Click 'Create Project'.

- In the opened page - set up your Project Name and Location fields and click "Create".

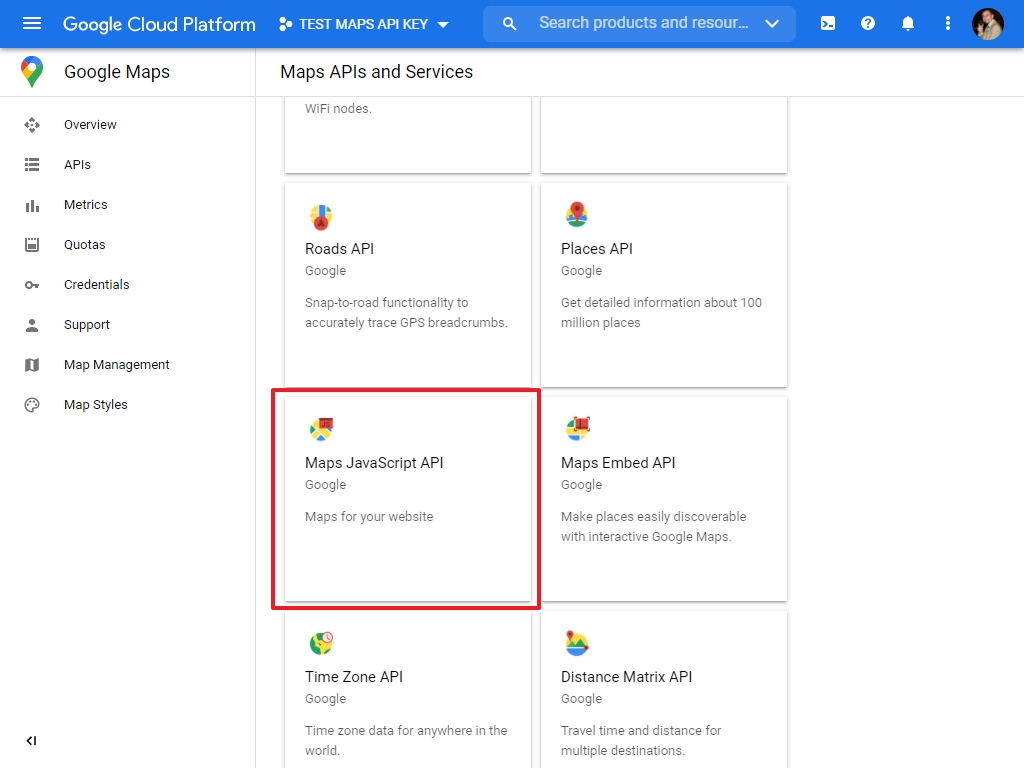
- From the list of the available APIs - click on "Maps JavaScript API"

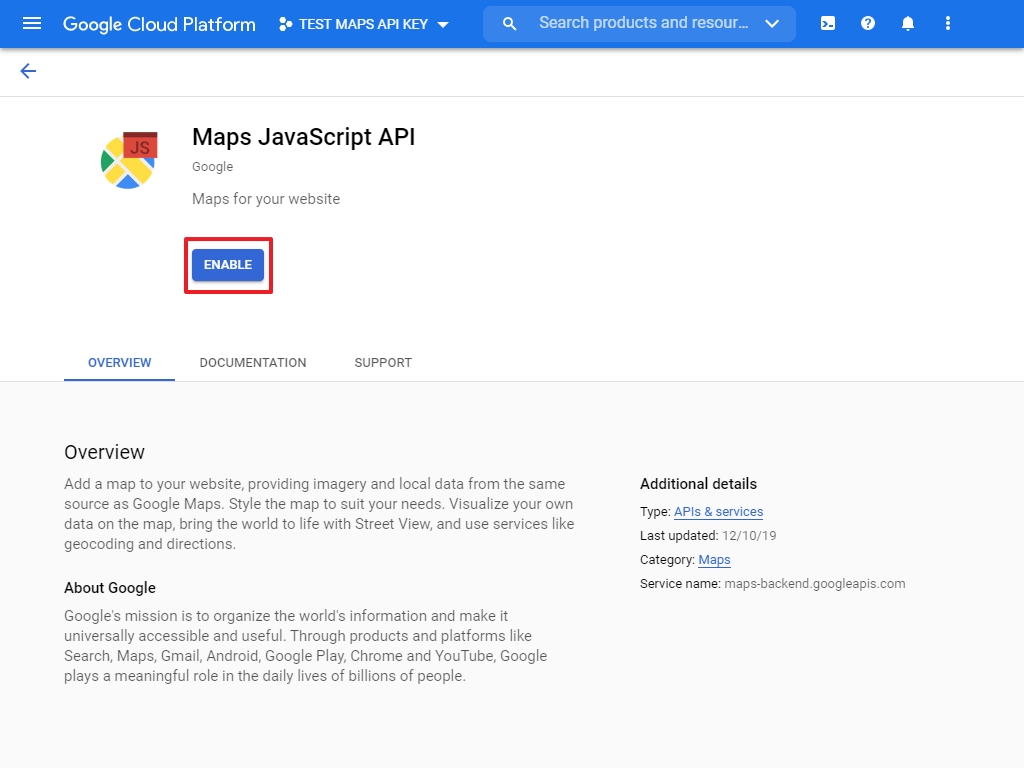
- On the following page - click on the "ENABLE" button for the "Maps JavaScript API".

- Afterwards - go to the following link API Library and enable the following APIs as well:
- Places API
- Geocoding API
- Directions API
- Distance Matrix API
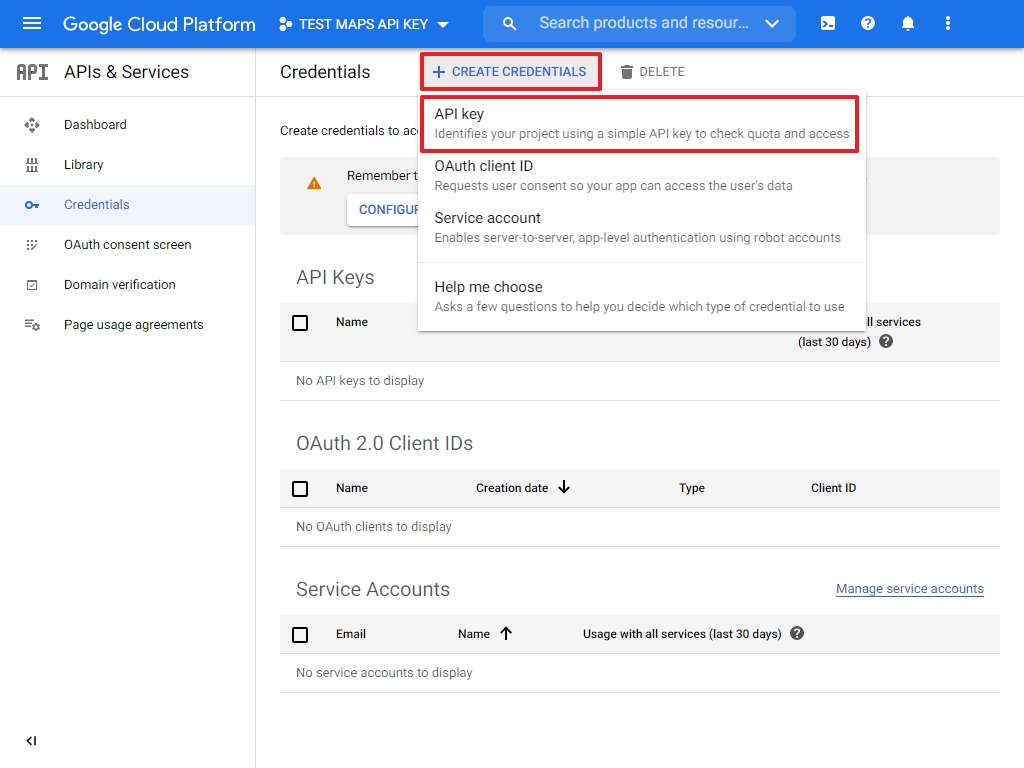
- And at the end - go to the link Maps API Key Credentials and click the "+ Create Credentials" button to create the actual Maps API Key

- You will be presented with the Google Maps API Key then and you will have to copy the key if you like so you can use it right away and enter it on your VEVS Website Admin page / API & Credential menu.
View your existing API keys
- Go to the Google Maps Platform Dashboard
- If the side menu is not visible, click the three line (hamburger) menu icon.
- Click 'APIs & Services' (API icon).
- Click ' Credentials' (Key icon).
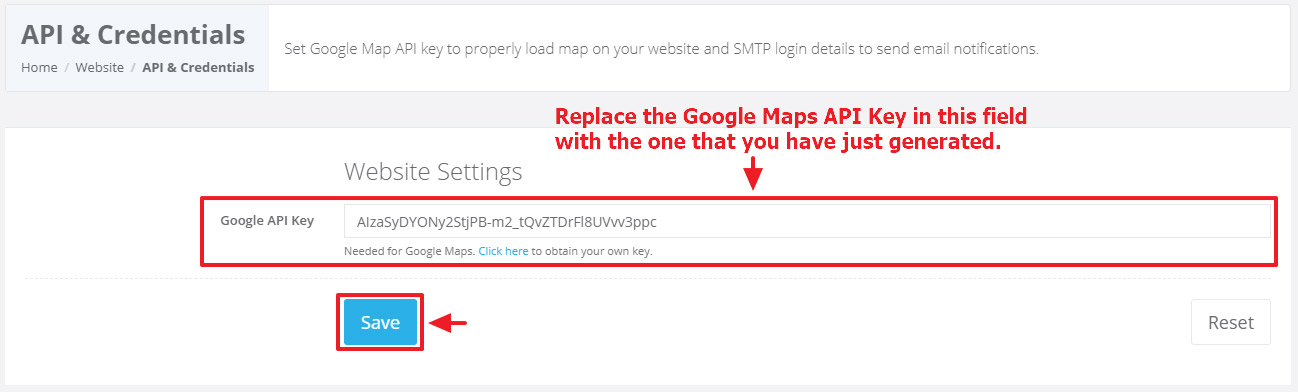
Set up the Google Maps API key on the VEVS Website
- Go to your VEVS Website (CMS) Admin page.
- Expand the Website Settings menu and click on the General Options menu.
- Paste the Google Maps API Key in the dedicated field for it (make sure there are no blank spaces in front or after the pasted key).

- Click "Save".
Google API Server Key on the VEVS Website
Some of the websites have a second field in the settings named "Server Key" - this field is for the websites which also have additional requests that the website system needs to make in order to have it working properly.
Such websites are the Shuttle & Taxi Website and the websites related to multiple properties (Real Estate, Vacation Rental).
In order for the system to be able to use certain specific functionality such as the distance calculation, Area restrictions, etc. you may need to create a second Google Maps API Key.
Without this secondary key - the mentioned above services may not work properly or show up a Google Maps Error.
The second Maps API Key could be also limited to be used only by the server IP address of your website in order to prevent other usage for that key.